Why Wont Facebook Let Me Upload a Photo Toshare Wiht Linked Post

Are you having trouble with your Facebook postal service image not showing?
It is annoying when you get a grey box instead of a featured image on your Facebook shares.
You lot spent hours writing your new web log postal service or volume promotion article.
So, when you share it on Facebook, there is no social media prototype. Just an ugly grey box for Facebook users.
Facebook images
There is no problem with Facebook when you lot upload an image in total size.
These could exist for profile pictures or a comprehend image for your Facebook page.
Facebook immediately renders any direct uploaded photo to suit Facebook picture sizes and attribute ratios and stores them on your page.
If y'all write a new post and directly upload an prototype, there is usually no problem either.
But you should know that your image will not have a link fastened, which is not great for mobile users.
Y'all have to add a link at the cease of your text manually. Simply information technology is oft and so small that information technology is difficult for mobile users to click.
Information technology is a better idea to use a link image to create a new Facebook mail service to add your blog mail or article.
You lot can share any page on the Web, including a post on your blog or website, using a sharing app.
Facebook scapes the folio and pulls the text title and description besides every bit the image. But the image is non stored on Facebook.
Facebook pulls the image you see on your post from your blog. It works the same for a personal profile or business organisation folio.
Information technology doesn't matter if you lot use a share button on an external website or paste the site link into the Facebook post editor.
When you share a page link, it volition appear on other Facebook users' news feeds with the correct text and an epitome.
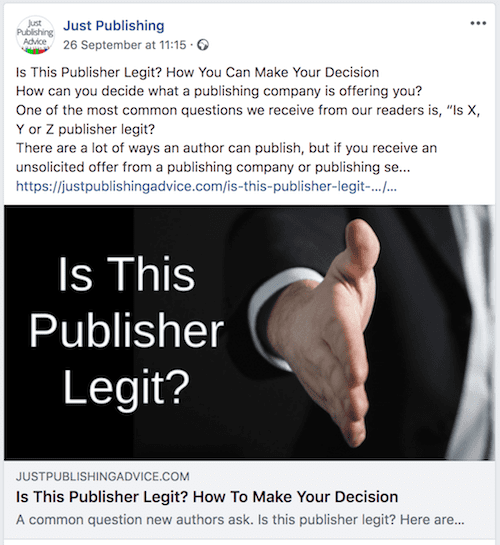
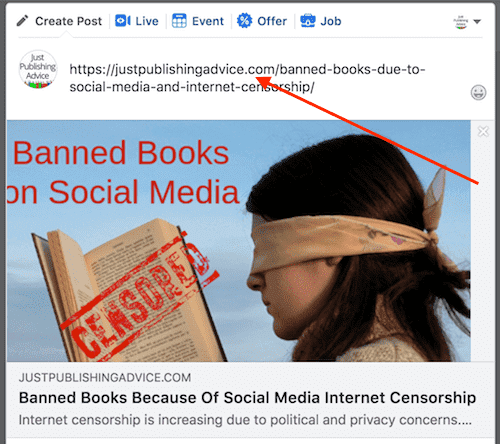
It will look something like the paradigm below.

When y'all share a page successfully, you lot will see three carve up parts.
At the top is the text, including the page link accost. The link is often abbreviated, but it will yet work.
Next is the image. When rendered correctly, the image is also a link.
Information technology makes it much easier for someone using a mobile device. All users have to exercise is click on the image with their finger or thumb.
Lastly, there could be a box for SEO meta content. Information technology volition but show if the external page has these meta clarification tags included in the original post.
Only occasionally, there are Facebook gremlins at piece of work. These are the result of some groundwork code tags going wrong.
Sometimes information technology tin be a general problem with Facebook not loading images correctly. Earlier you endeavour to gear up the result, bank check other Facebook pages and profiles to see if it's a widespread problem.
If it is, wait a few hours. Facebook normally resolves the trouble quite apace.
Facebook uses a system based on what is called Open Graph tags (OG).
These meta tags set the parameters for all the text and Facebook image sizes in a shared post on Facebook.
When the OG prototype tag for the paradigm upload display sizes goes incorrect, Facebook loads zippo or a grey box in place of the image.
Information technology tin can also happen if your epitome is smaller than 200 pixels.
These are the two possible results when this meta property OG image content tag for your image URL is malformed. 1 is a grayness box, and the other is no image at all.


Both results are going to get y'all a lot less attending and engagement for your post.
Some social media marketers say, no image, no clicks.
The expression is very true, so you need to fix the problem of your Facebook shares that are not showing images.
Gear up 1. How to repair a Facebook postal service with a missing image
The easiest fix for a Facebook mail service image not showing is to add a new mail service past using the URL of the page you want to share.
Not sure how to copy the URL link from your blog post? You tin read our article on how to copy and paste a URL link.
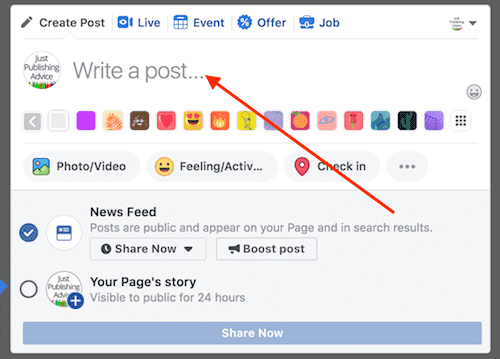
Go to your Facebook post editor on mobile or desktop.

Where it says Write a mail, paste your page link to your blog post.

You can see my pasted URL link at the top. It might accept a few seconds, only if your image renders, and then all is okay with your image and link previews.
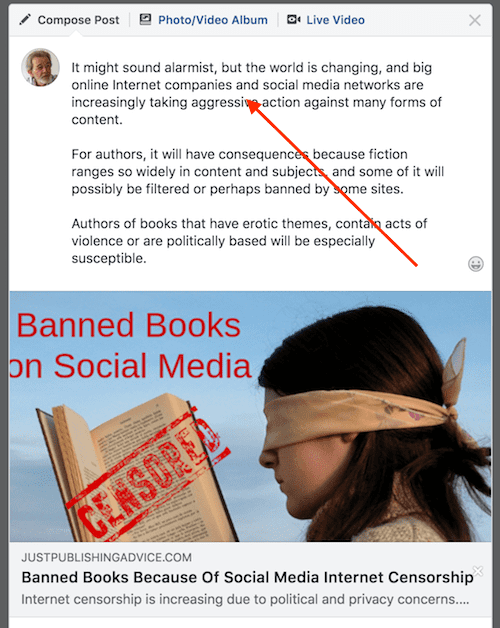
The adjacent step is to add your text. You can overwrite the URL link now because your epitome will be the link.

Now you can postal service your shared link, and everything will work correctly. You might too want to delete your earlier postal service that had no image.
Fix 2. If there is yet no epitome, use the Facebook Debugging Tool
If step ane is not successful, there is another manner to get Facebook to recognize your image.
Y'all need to go to a Facebook developers page called the Facebook Debugger.
It is also sometimes chosen the Facebook Link Debugger or link scraper.
If you want to copy the address, information technology is 'https://developers.facebook.com/tools/debug/sharing/'
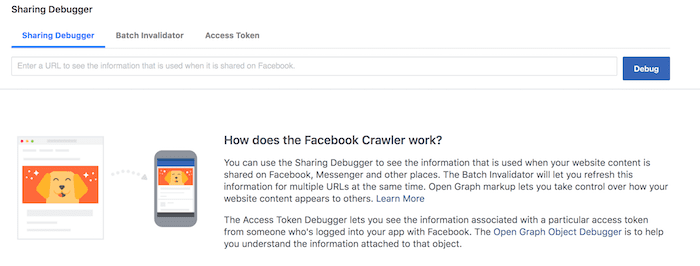
You will run across this screen when you reach the debugger tool. From here, you can get Facebook to fetch new scrape information.

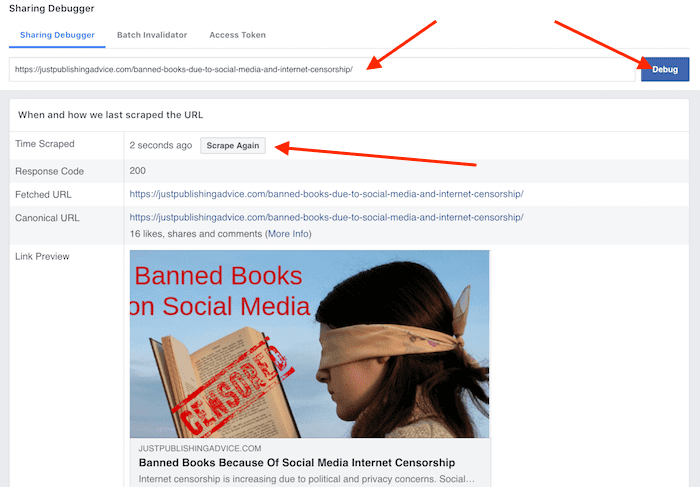
Enter your URL link and and then click Debug. The debug tool will try to correct your open graph meta tags.
If you practise not see your image on your first try, click Scape again in one case or twice.

When you come across your image announced, y'all will know that Facebook tin can now meet your image tag and epitome dimensions correctly.
Get back to step one, and share your weblog folio once again, and your post will piece of work perfectly.
There are also debugging tools available for Twitter and Linkedin if you need to utilize them.
The Twitter Bill of fare Validator works in a like style to the Facebook debugger.
But it has ane significant advantage. One time you validate your shared paradigm, it will fix it on your timeline.
There is no need for y'all to repost. You need to wait for nearly one-half an 60 minutes, but then your image will bear witness.
The Linkedin Post Inspector works similarly.
Just I have plant it is not as reliable every bit the other two. Just it's worth a try if you have a problem.
Fix three. When all else fails
If you lot go a greyness box after steps one and two, the last resort is to rename your image on your blog or website.
By doing so, it will tell Facebook to start a new scape of your web log folio, which will almost always piece of work.
To do this, delete your featured or showtime image from your blog.
Now salvage your paradigm with a new file name. For case, if your image file name was flossy.jpeg, change it to newflossy.jpeg.
As well, make sure that your epitome is larger than 600 ten 315 pixels, but preferably more than than 1200 10 630 pixels.
Now upload your image with the new file name to your weblog post and re-publish it.
Then use step one once again, and your post should now accept an image.
Summary
Images on your Facebook folio, such as your profile photo or a Facebook result embrace photo, are stored on Facebook.
You volition never have any trouble with these direct uploaded images.
If you lot run a Facebook advert, your single epitome is set to the recommendedpixels width setting. Your advertizing paradigm will fit and work correctly on Facebook.
But social media images on shared posts from an external page such as a blog post are stored elsewhere on the Net.
This is what can cause the problem of a Facebook mail service paradigm non showing. Facebook only renders a re-create of an external prototype. Only the process can get wrong from fourth dimension to fourth dimension.
It is as well why you often see small square images that are cropped top and bottom instead of full-size images on Facebook posts. This is because the image dimensions are less than what Facebook requires to render in a larger size.
It is a good idea to apply high-quality images on your web log posts. Only keep them to moderate file sizes. If yous use royalty-free stock photos or whatsoever free images, make sure yous resize them accordingly.
If you lot are not sure most image dimensions, y'all can utilise this cheat sheet to bank check.
Other sites
The same process of image rendering occurs on virtually social media sites.
You can use the steps above to fix a similar no paradigm problem on a shared post on Twitter or Linkedin.
Yous should share and promote your blog posts or volume promotion articles on social media.
But your image must return correctly, particularly for telephone and tablet users.
There'southward no reason to settle for an ugly gray box on your Facebook shares.
For authors, there is also the issue of resized and cropped volume covers on social media.
Unfortunately, there is not a lot you tin can do to overcome this problem apart from designing mural promotional images.
Source: https://justpublishingadvice.com/how-to-repair-a-shared-or-new-post-with-no-facebook-image/
0 Response to "Why Wont Facebook Let Me Upload a Photo Toshare Wiht Linked Post"
Post a Comment